티스토리 블로그는 Syntax Highlight를 지원하기 때문에, 플러그인 중 '코드 문법 강조'를 사용하도록 설정하면 아래와 같이, 본문 입력 시 '코드블럭'을 선택해 html, css, java 등 다양한 코드를 쉽게 입력할 수 있다. 예전엔 prism 같은 별도의 코드입력기를 따로 썼어야 했는데, 오 뭔가 좋아졌다.

그런데 글씨가 너무 작고, 여백도 마음에 안 든다ㅠㅠ...
이럴 땐 간단하게 '스킨 편집'의 'CSS'에 코드를 추가해서 글씨 크기나 테두리, 여백 등을 조절할 수 있다.
아래와 같이 .hljs 클래스를 만들어 옵션을 설정하면 된다.
.hljs {
font-size:1.15em !important;
line-height:1.4em !important;
padding:10px 12px !important;
margin:8px 0px 22px 0px !important;
}
나는 위와 같이 했다. 즉, 글씨 크기를 1.15배로 키우고, 줄간격을 1.4배로 늘리고, 위아래 패딩과 여백을 좀 줬다.
코드를 그대로 쓰고 싶다면 아래 txt 파일 다운로드.
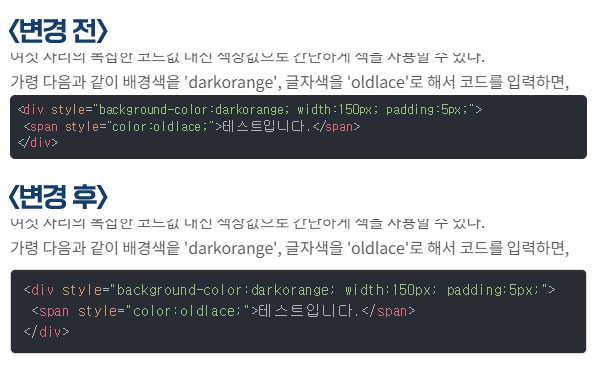
위와 같이 설정한 결과, 가독성이 훨씬 좋아졌다. 아래 화면 참조.

'열린노트 > IT·SW·디자인' 카테고리의 다른 글
| 윈도우10 시스템 종료 시 메모장 등 모든 앱(프로그램) 자동종료시키는 방법 (0) | 2022.01.08 |
|---|---|
| 티스토리 북클럽 스킨 슬라이더 자동으로 넘어가게 하기 (0) | 2022.01.04 |
| 구글 애드센스 앵커광고를 화면 하단에만 뜨게 설정하는 법 (1) | 2021.12.28 |
| 티스토리 썸네일 비율 예시 모음 (0) | 2021.12.28 |
| 삼성 갤럭시 S7 부팅화면 멈춤 현상 해결 방법 (0) | 2019.09.26 |





이 글의 댓글