애드센스 앵커광고는 스크롤을 내리거나 올려도 화면에 고정되도록 하는 광고이다.
그런데 솜글 블로그는 모바일에서 앵커광고가 상단에 떠 버리면, 메뉴박스의 '닫기' 버튼이 가려져 버리는 대참사가 일어난다.
이럴 땐 간단하게 코드만 수정하면 앵커광고가 화면 상단에 안 뜨게, 그러니까 화면 하단에만 나타나도록 할 수 있다.
(다만, 구글 측에서는 앵커광고는 화면 상단에 게재될 때 광고 효과가 더 좋다고 설명하고 있으니 참고)
앵커광고가 화면 하단에만 나오게 설정하는 방법
방법은 간단하다.
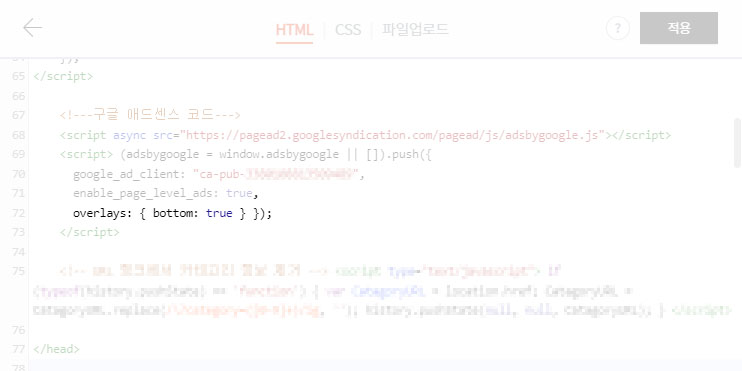
HTML 페이지에서 광고 스크립트 코드를 아래 코드와 같이 바꾸면 된다. '코드번호(숫자)' 부분은 각자 자기 코드번호로 변경해야 한다.
원래의 코드에서 ', overlays: {bottom: true}'라는 코드를 추가해 광고가 하단에만 뜨게 하는 방식이다.
적용 후 한 시간 정도 시간이 소요될 수 있다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-코드번호(숫자)" crossorigin="anonymous"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-코드번호(숫자)",
enable_page_level_ads: true,
overlays: {bottom: true}
});
</script>
추가한 부분은 이렇다.

코드 다운로드
HTML 페이지에 위와 같은 코드가 없다면?
애드센스 광고를 게재한지 얼마 안 됐다면 아래와 같이 짧은 형태의 신형 코드가 발급되었을 수 있다.
이 경우에는 이 짧은 코드에서 코드번호(숫자)만 복사해 둔 다음
코드를 지우고 위의 코드로 교체하면 된다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-코드번호(숫자)"crossorigin="anonymous"></script>자신의 코드번호(숫자)를 모르겠다면?
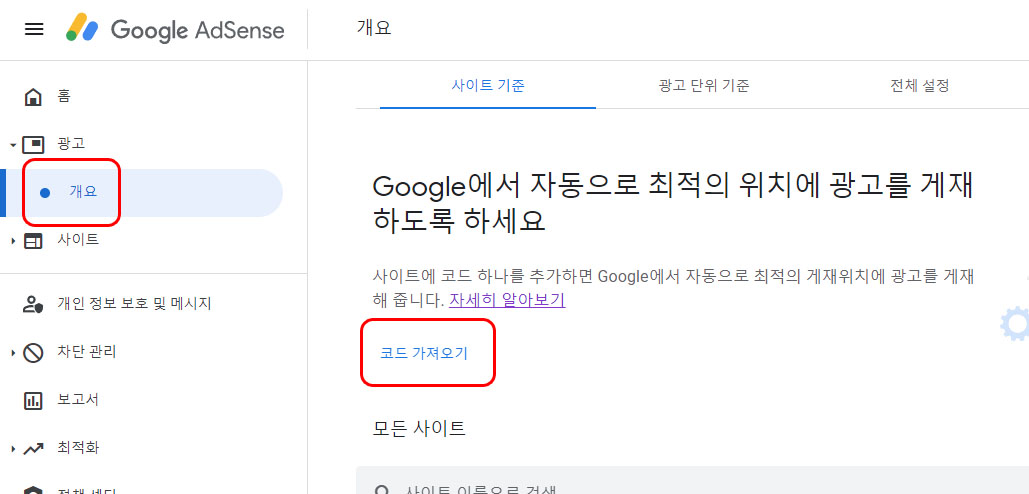
구글 애드센스에 접속해서 '광고 > 개요 > 코드 가져오기'를 클릭하면

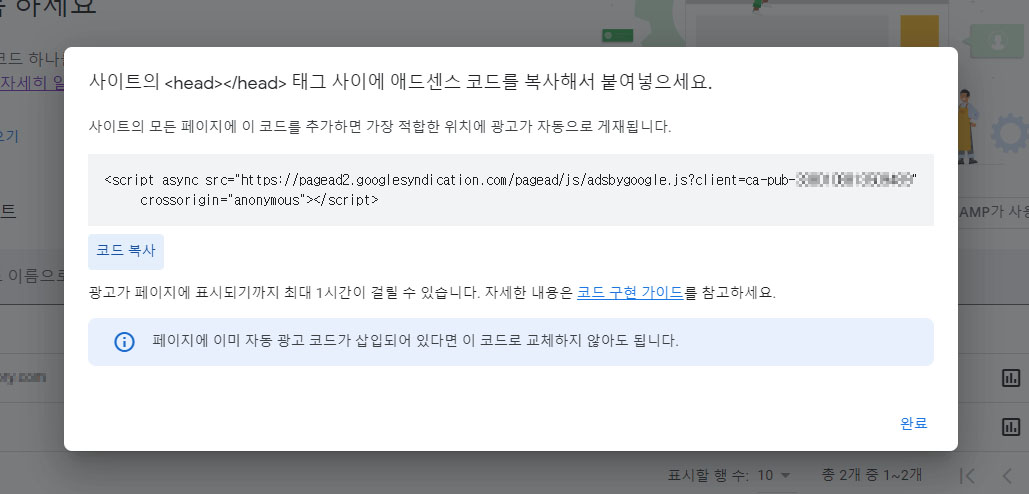
이렇게 짧은 신형 코드가 뜬다. 모자이크 된 부분이 자신의 코드번호(숫자)이다.

'열린노트 > IT·SW·디자인' 카테고리의 다른 글
| 티스토리 북클럽 스킨 슬라이더 자동으로 넘어가게 하기 (0) | 2022.01.04 |
|---|---|
| 티스토리 코드문법강조(코드입력기) 플러그인 글씨크기 조절하는 법 (0) | 2021.12.28 |
| 티스토리 썸네일 비율 예시 모음 (0) | 2021.12.28 |
| 삼성 갤럭시 S7 부팅화면 멈춤 현상 해결 방법 (0) | 2019.09.26 |
| 블루투스 키보드가 버벅거리고 입력이 잘 안 될 때 (0) | 2019.09.09 |





이 글의 댓글